Files section
List, edit and upload files
The files section can be used to show any combination of files for the current page or any other page in your site.

Example
title: Project
sections:
gallery:
headline: Gallery
type: files
template: gallerySection shortcuts
Since 3.3.0
For simple sections that are only used once per blueprint, you can use shortcuts. In its most basic form, a files section consists of the section type as name, and true as its value.
sections:
files: trueThis will add a files section with all default properties.
These shortcuts can be extended with other section properties as needed, for example:
sections:
files:
headline: My Files
template: coverKeep in mind that the same section name can only be used once per blueprint.
Section properties
The files section has multiple options to control what kind of files should be displayed, how they should be displayed and what happens if a new file is uploaded.
| Name | Type | Default | Description |
|---|---|---|---|
| empty | – | Sets the text for the empty state box | |
| flip | bool |
false |
Enables/disables reverse sorting |
| headline | – | The headline for the section. This can be a simple string or a template with additional info from the parent page. | |
| help | – | Sets the help text | |
| image | – | Image options to control the source and look of file previews | |
| info | – | Optional info text setup. Info text is shown on the right (lists) or below (cards) the filename. | |
| layout | string |
list |
Section layout. Available layout methods: list, cards. |
| limit | int |
20 |
Sets the number of items per page. If there are more items the pagination navigation will be shown at the bottom of the section. |
| max | int |
– | Sets the maximum number of allowed entries in the section |
| min | int |
– | Sets the minimum number of required entries in the section |
| page | int |
– | Sets the default page for the pagination. This will overwrite default pagination. |
| parent | string |
– | Sets the query to a parent to find items for the list |
| size | string |
auto |
The size option controls the size of cards. By default cards are auto-sized and the cards grid will always fill the full width. With a size you can disable auto-sizing. Available sizes: tiny, small, medium, large, huge
|
| sortBy | string |
– | Overwrites manual sorting and sorts by the given field and sorting direction (i.e. filename desc) |
| sortable | bool |
true |
Enables/disables manual sorting |
| template | string |
– | Filters all files by template and also sets the template, which will be used for all uploads |
| text | {{ file.filename }} |
Setup for the main text in the list or cards. By default this will display the filename. |
Headline
The headline will be displayed above the files section. You can pass a simple headline as a string or you can provide translations for multiple languages, if you have an international editing team.
Single language
headline: GalleryMultiple languages
headline:
en: Gallery
de: Galerie
es: GaleríaPlaceholders
You can inject information from the current page into the headline with template placeholders using our query language.
headline: "{{ page.title }} Gallery"Layout
The files can either be displayed as a simple list or as cards with preview images. The list view is the default view.
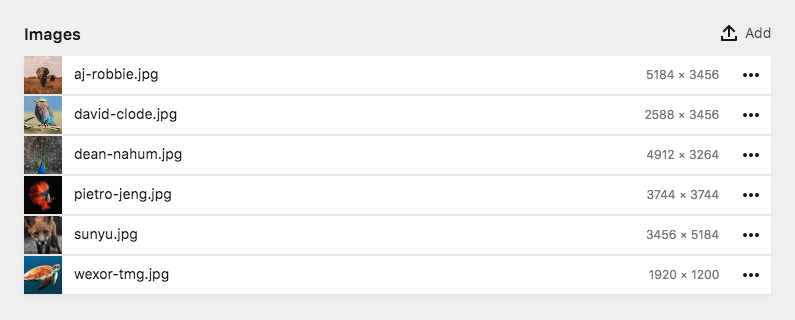
List layout (default)
The list layout is perfect for file types without thumbnails like PDFs, excel files, or any other docs. It can also be quite helpful for long galleries that would take up too much space as cards.
layout: list
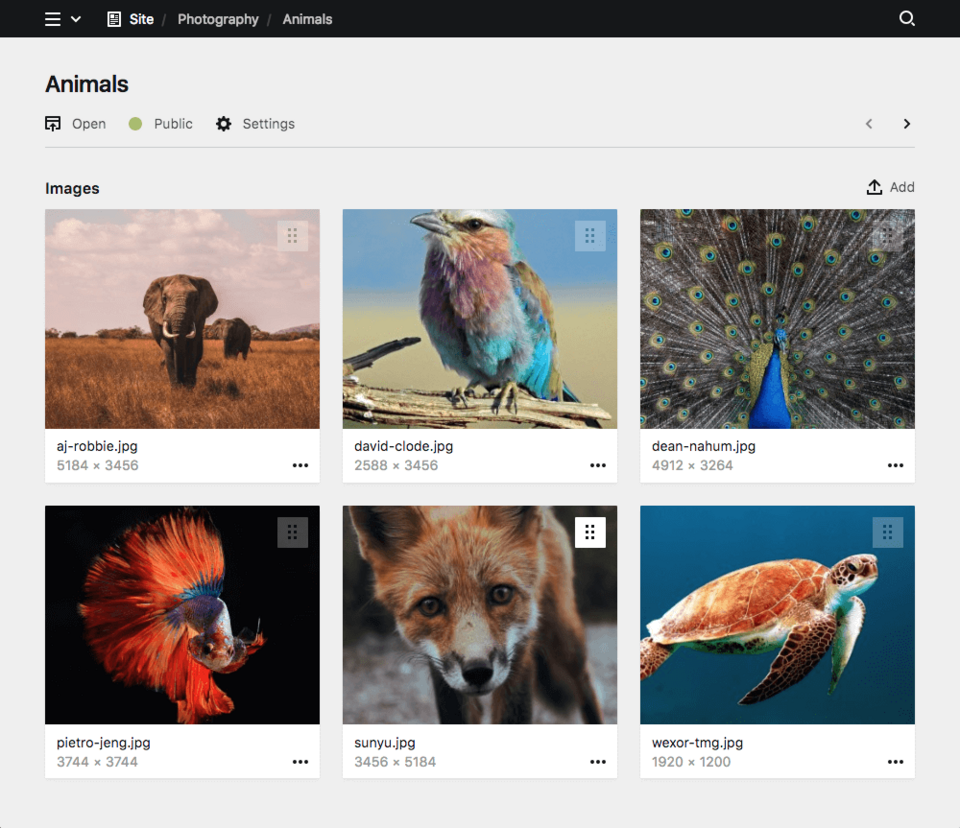
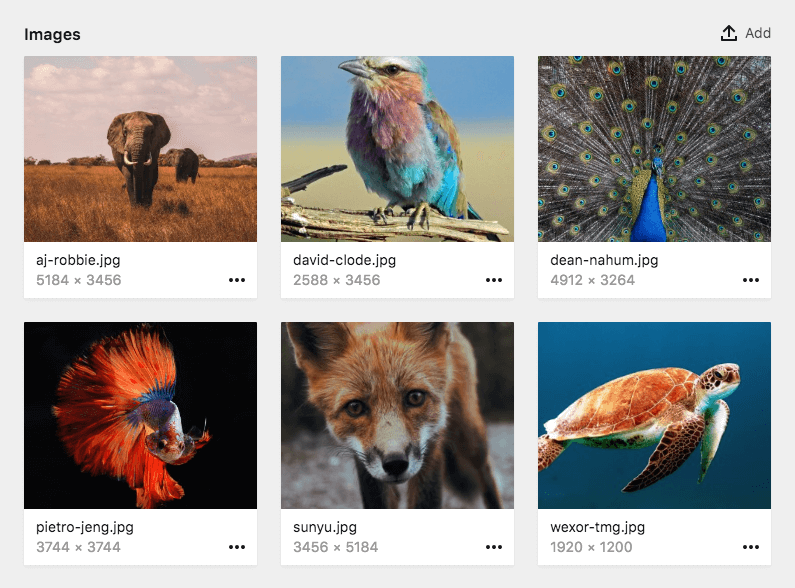
Cards layout
The card layout is great for all kinds of images.
layout: cards
File information
You can fine-tune the display text and additional information for every file in the list with the text and info options.
text
By default the filename is shown in the list for every file. You can use our template syntax with query language to fetch any information from the file and display that instead of the filename.
text: "{{ file.alt }}"info
If you want to display additional information for each file, like a caption, category or any other field value, you can use the template syntax with query language in the info option.
info: "{{ file.dimensions }}"Preview images
The (preview) image for each item in the list is configured with the image option:
cover
Whether or not the image will cover the available space.
Options: true, false (default)
image:
cover: trueExamples
ratio
A freely definable image ratio.
image:
ratio: 16/9Examples
You are not limited to the example ratios above. In fact, Kirby calculates the ratio for you as long as you enter it in the format a/b
back
Set an image background.
Options: pattern (default), black, white
image:
cover: true
ratio: 1/1
back: blackExamples
Empty state
With the empty option you can define the message which is displayed when no files are listed in the section.
empty: No documents yetFiltering files
parent
By default, the current page is being used as the parent to find files for the list. With this option, any page on your site can be the parent of the section.
parent: site.find("galleries").firstTemplate
You can define which template each file in the list must have. This template option will also be applied to any new file that gets uploaded. Blueprints for file templates can be setup in /site/blueprints/files.
template: coverSorting
sortBy
You can sort the list of files by a given field in descending or ascending order.
sortBy: filename descSince 3.2.3
You can pass PHP sorting type flags, for example to make sorting work with special language specific characters.
sortBy: filename SORT_LOCALE_STRING
sortBy: filename asc SORT_LOCALE_STRINGThe sortBy option will automatically switch off manual sorting.
sortable
You can switch off manual sorting entirely with the sortable option.
sortable: falseflip
Since 3.3.0
Use the flip option to enable/disable reverse sorting (default is false):
sortBy: filename
flip: trueLimits
limit
The limit property sets how many files will be shown per page. If there are more entries in the section, the pagination navigation will be shown at the bottom of the section.
limit: 20max
You can define a maximum number of files, that will be allowed in this section. After the maximum is reached, the upload button will be hidden and no more files can be uploaded.
max: 10min
You can also define the minimum number of files, that need to be added in order to make the parent page valid.
min: 2Conditional sections
Since 3.2.0
Like conditional fields, sections can be shown/hidden based on the value of a given field (i.e. if a toggle is checked, a select field is at a certain option, etc.).
The condition for displaying the section is set with the when option. In the when option you define a field name as the key and the required value of that field. In the following example, the each section type is shown based on a different value of the postType field:
sections:
content:
type: fields
fields:
postType:
type: select
options:
- Gallery
- Image
- Text
gallery:
type: files
template: gallery-image
layout: cards
size: tiny
when:
postType: Gallery
image:
type: files
template: single-image
max: 1
layout: cards
when:
postType: Image
text:
type: fields
fields:
text:
type: textarea
tags:
type: tags
when:
postType: Text