Blog
A simple blog and articles setup
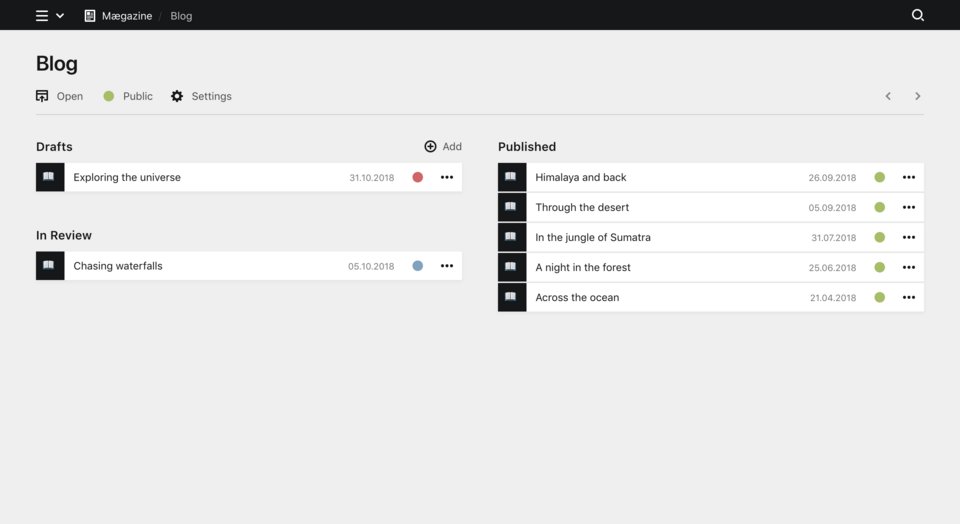
Blog
title: Blog
icon: 📚
columns:
left:
width: 1/2
sections:
drafts:
extends: sections/articles
headline: Drafts
status: draft
unlisted:
extends: sections/articles
headline: In Review
status: unlisted
right:
width: 1/2
sections:
listed:
extends: sections/articles
headline: Published
status: listedPredefined section for reusage
type: pages
headline: Articles
info: "{{ page.date.toDate('d.m.Y') }}"
template: article
empty: No articles yet
sortBy: date descResult

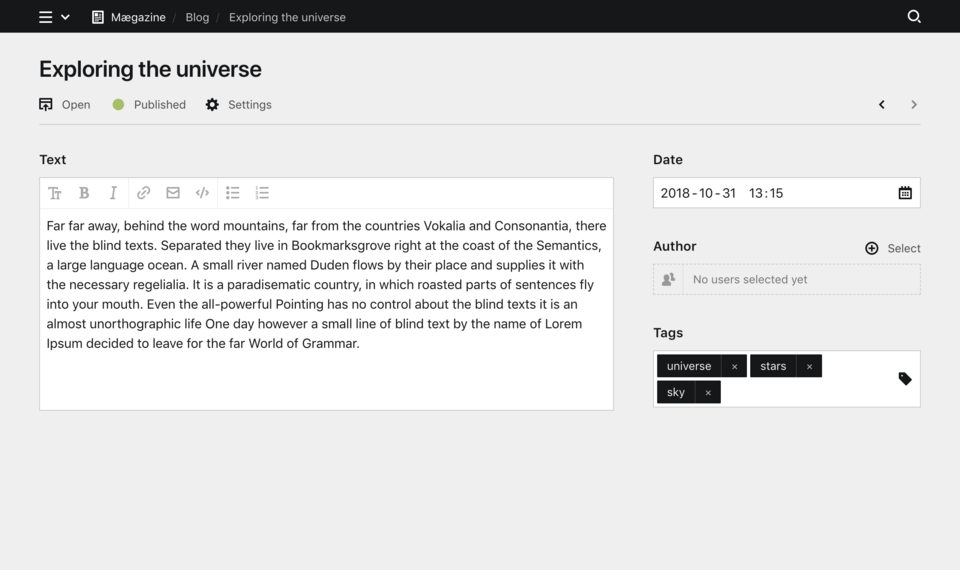
Single article
title: Article
num: '{{ page.date.toDate("Ymd") }}'
icon: 📖
status:
draft:
label: Draft
text: The article is still in draft mode. It can only be seen by editors with panel access.
unlisted:
label: In Review
text: The article is online and can be visited with the direct URL. The team must still give the final go to publish it.
listed:
label: Published
text: The article is online and listed in the blog
columns:
main:
width: 2/3
fields:
text:
type: textarea
size: large
sidebar:
width: 1/3
sections:
meta:
type: fields
fields:
date:
type: date
time: true
default: now
author:
type: users
tags:
type: tagsResult

Cookbook
If you want to find out more about creating a Kirby-powered blog, read our full cookbook recipe.