Team
Portray your team members
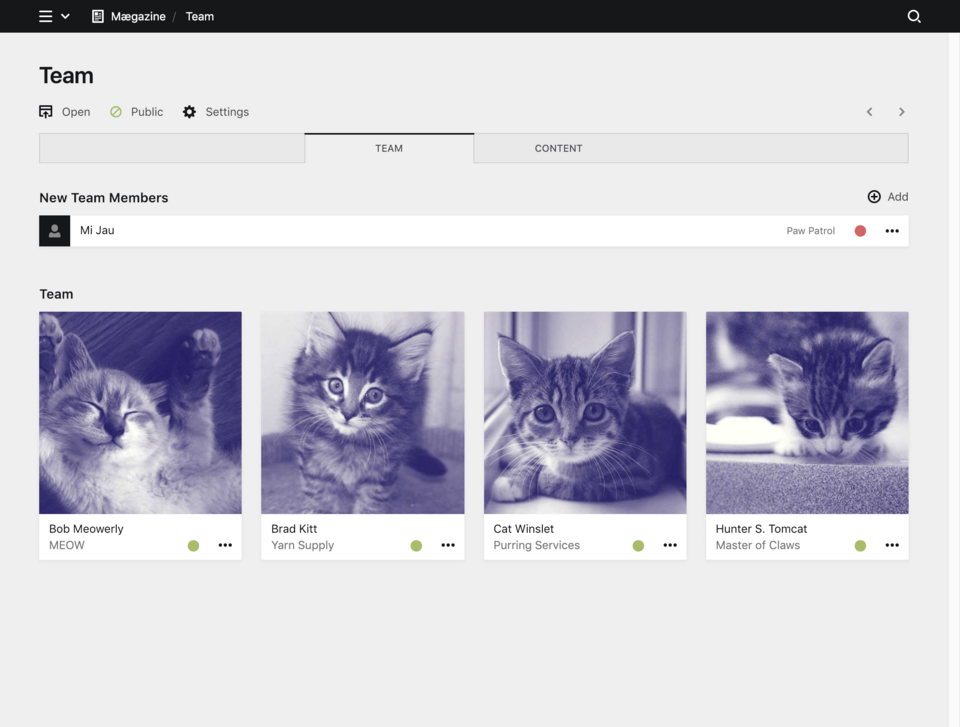
The Team page example consists of an overview with a card layout, and subpages shown in pages section.
Overview page
title: Team
extends: layouts/default
icon: 😺
options:
url: false
status: false
delete: falseReusable layout
The Team page extends a default layout that is definded in the /blueprints/layouts folder:
tabs:
team:
label: Team
preset: pages
drafts:
headline: New Team Members
info: "{{ page.position }}"
template: team-member
listed:
headline: Team
layout: cards
info: "{{ page.position }}"
template: team-member
image:
ratio: 1/1
cover: true
content:
label: Content
preset: page
pages: false
fields:
intro:
label: Intro
type: textarea
size: mediumResult

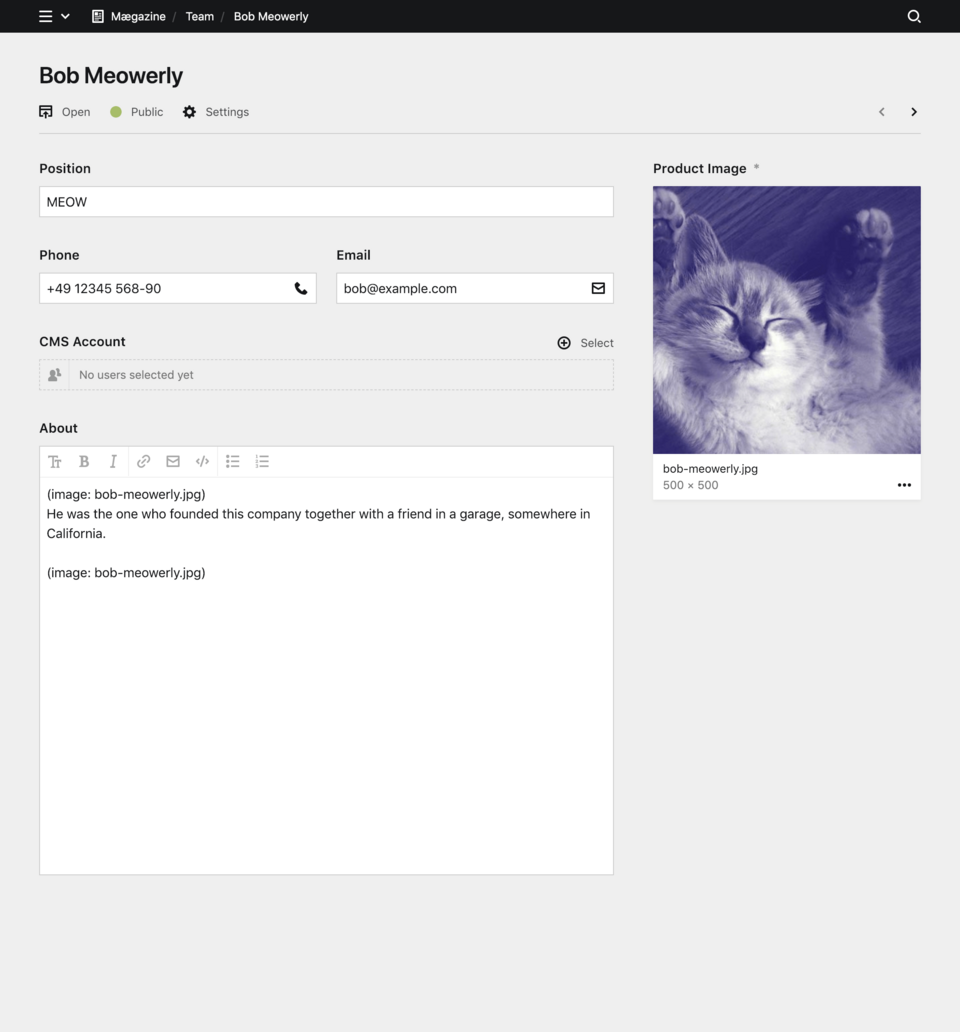
Team member subpage
title: Team
preset: page
icon: user
status:
draft: true
listed: true
fields:
position:
label: Position
type: text
phone:
label: Phone
type: tel
width: 1/2
email:
label: Email
type: email
width: 1/2
account:
label: CMS Account
type: users
about:
label: About
type: textarea
size: medium
sidebar:
image:
extends: sections/image
headline: Team Member
min: 1
max: 1
image:
ratio: 1/1
cover: trueReusable section blueprint
In the sidebar image section of the team member page, we extend the image section to show/select a single member image:
type: files
headline: Product image
max: 1
layout: cards
info: "{{ file.dimensions }}"Result

Example template
<?php snippet('header') ?>
<main>
<header class="intro">
<h1><?= $page->title() ?></h1>
<?php if ($page->intro()->isNotEmpty()): ?>
<div class="intro-text text">
<?= $page->intro()->kt() ?></p>
</div>
<?php endif ?>
</header>
<ul class="team">
<?php foreach ($page->children()->listed() as $member): ?>
<li>
<figure class="member">
<span><?= $member->image()->crop(500) ?></span>
<figcaption class="text">
<h2 class="member-name"><?= $member->title() ?></h2>
<p class="member-position"><?= $member->position() ?></p>
<p class="member-text"><?= $member->about()->kt() ?></p>
<p class="member-email"><a href="mailto:<?= $member->email() ?>"><?= $member->email() ?></a></p>
</figcaption>
</figure>
</li>
<?php endforeach ?>
</ul>
</main>
<?php snippet('footer') ?>