One pager
Just keep scrolling
This blueprint samples show how to setup a simple one pager using subpages for the individual parts/sections of the one pager. We included a few examples for sections, but - of course - the possibilities are endless.
Main page
Blueprint
title: One Pager
icon: 📔
sections:
parts:
headline: Parts
type: pages
status: all
info: "{{ page.intendedTemplate }}"
image: false
templates:
- pager-headline
- pager-hero
- pager-text
- pager-video
Template
<main>
<?php foreach ($page->children()->listed() as $part) : ?>
<section class="<?= $part->intendedTemplate() ?>">
<?php snippet($part->intendedTemplate(), compact('part')) ?>
</section>
<?php endforeach ?>
</main>Part: Headline
title: Headline section
icon: title
fields:
headline:
type: text
required: true
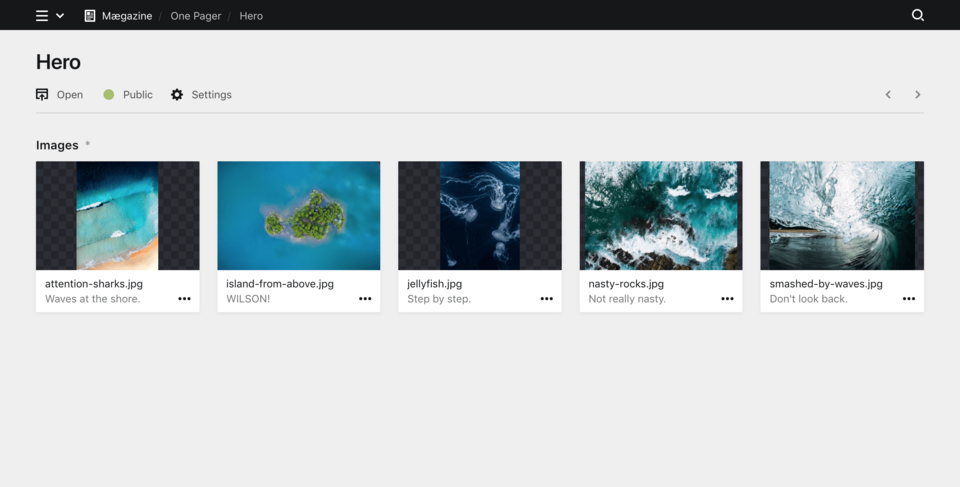
Part: Hero slider
title: Hero slider section
icon: image
sections:
images:
type: files
template: pager-hero
layout: cards
info: "{{ file.caption }}"
min: 1
max: 5
title: Hero slide
icon: image
fields:
caption:
type: text
width: 1/2
link:
type: url
width: 1/2
Part: Text
title: Text section
icon: text
fields:
headline:
type: text
text:
type: textarea
required: true
Part: Video
title: Video section
icon: video
fields:
video:
type: text
before: https://youtube.com?watch=
icon: video
help: Copy the video ID from youtube here to embed the video.