Tabs
When your blueprints get more complex, tabs help to keep them organized.

Defining tabs
Tabs are basically wrappers around regular blueprint layouts. Check out how to create layouts before you get started with tabs.
A tab definition has three options:
- label
- columns
- icon
The icon is optional. Please check out the list of available icons. You can also use an emoji by pasting it directly into the blueprint.
title: My blueprint
tabs:
content:
label: Content
icon: text
columns:
# layout
seo:
label: SEO
icon: search
columns:
# layout
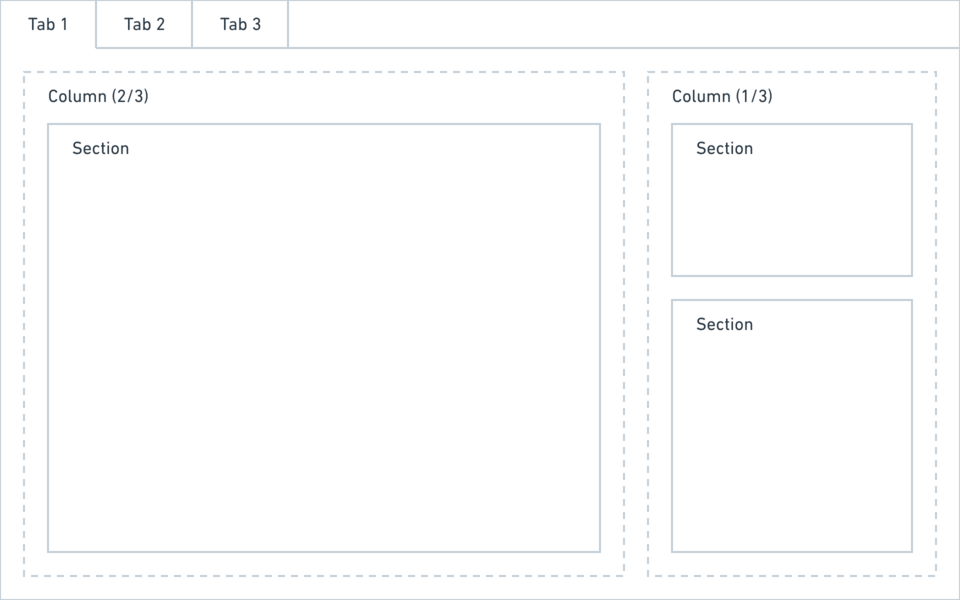
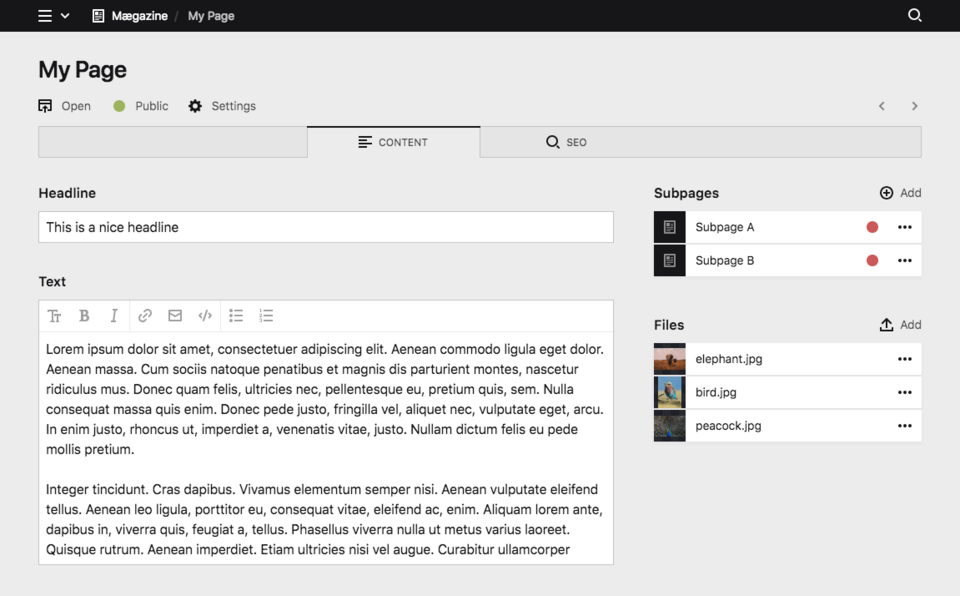
Full example
title: My blueprint
tabs:
# content tab
content:
label: Content
icon: text
columns:
# main
left:
width: 2/3
sections:
# a simple form
content:
type: fields
fields:
headline:
label: Headline
type: text
text:
label: Text
type: textarea
# sidebar
right:
width: 1/3
sections:
# a list of subpages
pages:
type: pages
headline: Subpages
# a list of files
files:
type: files
headline: Files
# seo tab
seo:
label: SEO
icon: search
fields:
seoTitle:
label: SEO Title
type: text
seoDescription:
label: SEO Description
type: textPresets in tabs
Instead of writing out full layouts within each tab, you can make use of blueprint presets. This will drastically reduce the amount of code you have to write and maintain.
Please read our article on presets first if you are not familiar with them yet.
title: My blueprint
tabs:
# content tab
content:
label: Content
icon: text
preset: page
fields:
headline:
label: Headline
type: text
text:
label: Text
type: textarea
# seo tab
seo:
label: SEO
icon: search
fields:
seoTitle:
label: SEO Title
type: text
seoDescription:
label: SEO Description
type: text