Exploring the Starterkit
Kirby is a modern, fast, flexible, file-based CMS with a beautiful control panel. Take our little tour to better understand what Kirby is all about.
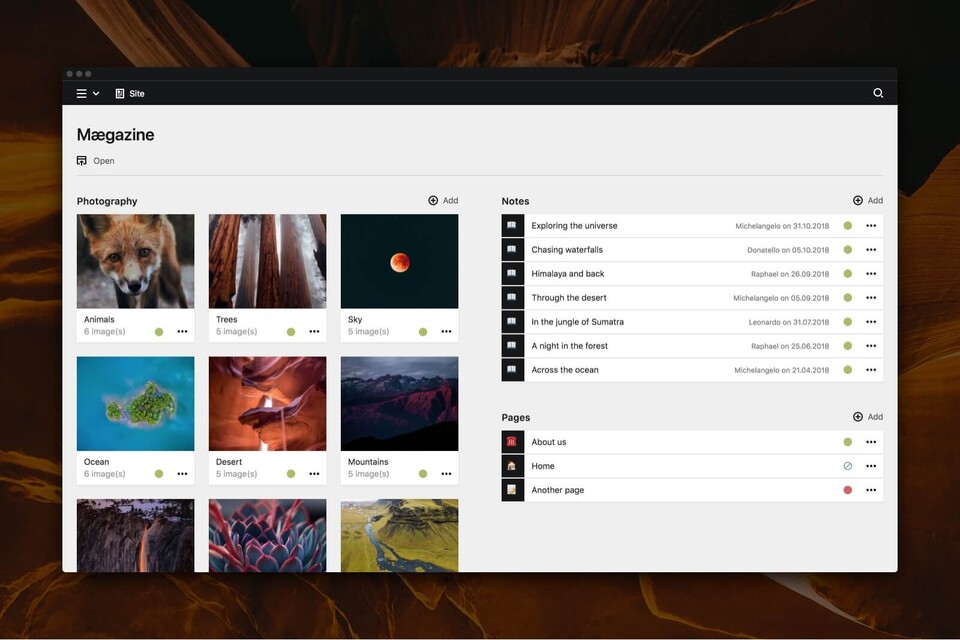
Feel at home in your Kirby installation
Getting started with Kirby? Let's explore our Starterkit and see where to find stuff.
A peek under the hood: Kirby's folder structure
| Folder | What's in it? |
|---|---|
/content |
The content of your website. |
/site |
Think of this folder as your project folder. It contains your templates, configuration, plugins and setup files (blueprints) for the Panel. |
/kirby |
The Kirby app. Great for studying the source code, but in general you should leave this folder untouched (apart from updating it when a new version is released). |
/media |
This folder is managed by Kirby and holds public images and thumbnails as well as plugin and Panel assets. Let Kirby do its work and leave this folder as it is. The media folder and the files in it are auto-generated. |
Our Starterkit has an additional /assets folder, we use it to store CSS files. This is just a convention we use. It's not required by Kirby.
Where the content lives
Your content is stored directly in your file system. In your /content folder to be exact. Kirby doesn't need a database. Each subfolder of your content folder represents a page.
content
1_photography
1_trees
- album.txt
- tree.jpg
2_desert
- album.txt
- desert.jpg
3_oceans
- album.txt
- ocean.jpg
- photography.txt
2_notes
20190115_hello-world
- note.txt
- notes.txt
3_contact
- contact.txt
home
- home.txt
error
- error.txt
- site.txt
The content for each page is stored in a text file together with additional resources like images, videos, or other documents. The site.txt in the content folder contains general site-wide information.
Kirby's text files
In each text file in the content folder, content is structured in fields. Those fields are defined by our own simple syntax:
Title: Page Title
----
Text: Some Text
----
Date: 2026-02-10Those fields come for free. You can add as many as you need. We recommend using them heavily to structure your content. It will help you later if you need to access specific data in your templates and is much cleaner than just one large blob of text.
Templates to render your content
All the data that is stored in your content folder can be pulled into your templates to render the pages of your site. Kirby templates are a combination of plain HTML and bits of our powerful PHP API. You don't need to be a PHP expert to get started writing templates. We will guide you through it.
A typical Kirby template looks like this:
<?php snippet('header') ?>
<article>
<header>
<h1><?= $page->title() ?></h1>
</header>
<div class="text">
<?= $page->text()->kirbytext() ?>
</div>
</article>
<?php snippet('footer') ?>The Panel
Kirby's web interface is called the Panel. You can find it at yourdomain.com/panel.

While you can manage your site 100% in the file system, the Panel makes it a lot more comfortable to add new pages, edit content or upload files. In the background it will do all the hard work of creating folders and files for you.
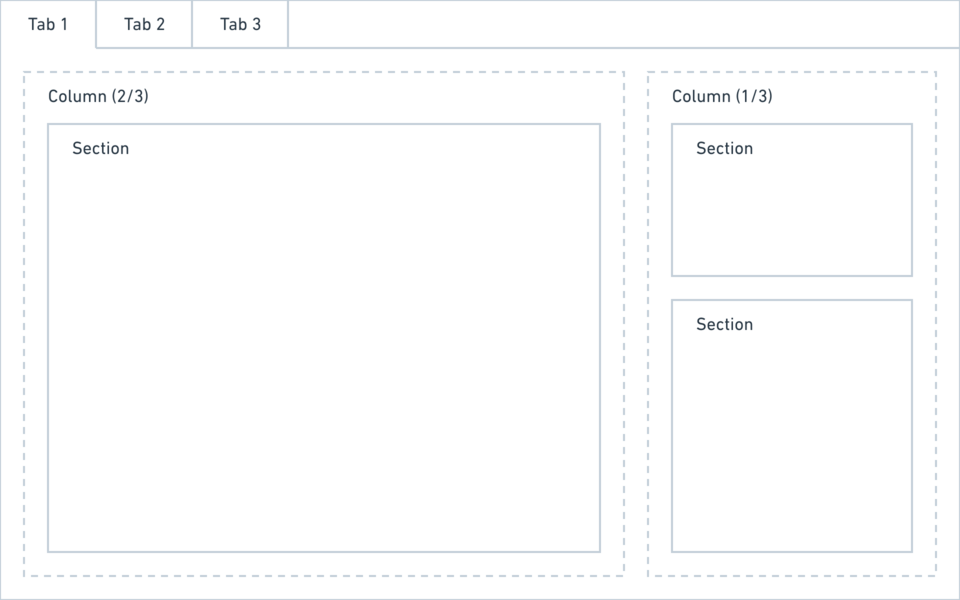
Blueprints: Forms in style
The Panel is very versatile and can be customized to fit every project. To set up the Panel, you will use Kirby's so called blueprints to configure layouts, form fields, permissions and more.

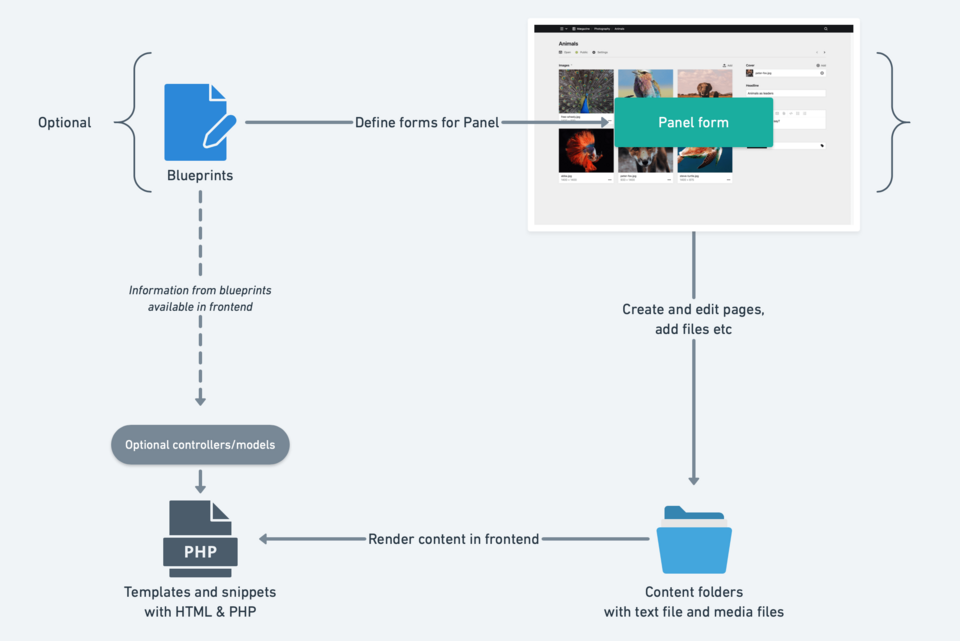
How everything fits together
Now that we have explored the parts, you might wonder how it all fits together. If you have explored the folders of the Startkit a bit, you might have noticed that there are a lot of files with the same file name but different extensions, for example about.txt and /site/blueprints/pages/about.yml and /site/templates/about.php.
These files are in fact tied together by their filenames. The content in about.txt is rendered with the about.php template. And if you visit the about page in the Panel, the about.yml blueprint takes care of displaying the form fields for the fields in the text file.

The media folder
Whenever you upload a file to a page via the Panel, the file is uploaded to the content folder. However, as soon as the URL of the file is called in the browser, the file is copied to the media folder.
Also, all thumbnails are created on the fly and stored in the media folder. Therefore, this folder needs to be publicly accessible within the document root. This setup was chosen because it has some real advantages, like providing consistent image URLs or being able to move the content folder (and most other folders) above the document root for better security (see custom folder setup).
In addition to files and thumbs, the Panel also stores its assets in this folder. The media folder is generated automatically when removed and you should leave it untouched, i.e. do not use it to store files there, and do not deploy this folder to your remote server.
We also recommend that you delete the media folder when you update Kirby.
What else?
Multi-Language support
Any Kirby site can be translated into multiple languages. Languages can be added via the Panel and content can be translated by your editors.
User management
You can add multiple users to your installation and assign roles with permissions to each of them. You can give users Panel or just frontend access and build your own client or member area for your site.
Plugins
Kirby has a very versatile and extensive plugin system that can extend pretty much any part of the system. There are many fantastic third-party plugins that you should definitely check out. But it's also easy to start building your own plugins.
REST API
Kirby has a built-in REST API that you can use for your own single page applications, mobile apps or in combination with a static site generator such as Gatsby.
Routing
If you want to break out of Kirby's URL structure, you can create your own custom routes and use Kirby more like a framework. Or you could create just a few routes next to the built-in ones in Kirby for special use-cases.
Sending emails
Contact form replies, user notifications, tiny newsletters – it's up to you what you build on top of Kirby's email engine.
Caching
Kirby has a built-in page cache that makes slow pages with a lot of content super fast. But there's much more to discover. You can use our caching system for your own data – and in your plugins. Or maybe you want to cache everything in Redis? Let's create a custom cache driver.
Database integration
Yes, you read that right. Even though Kirby is a file-based CMS, you can connect parts of it to a MySQL or SQLite database.