Presets
Presets help you to set up typical interface layouts in seconds. Single pages, blogs, galleries and more are just a few keystrokes away.
Available presets
Kirby ships with the following blueprint presets that you can use to get started. They can help you to quickly get started with simple but very common blueprint layouts. For more complex and fully customized layouts check out our layout guide.
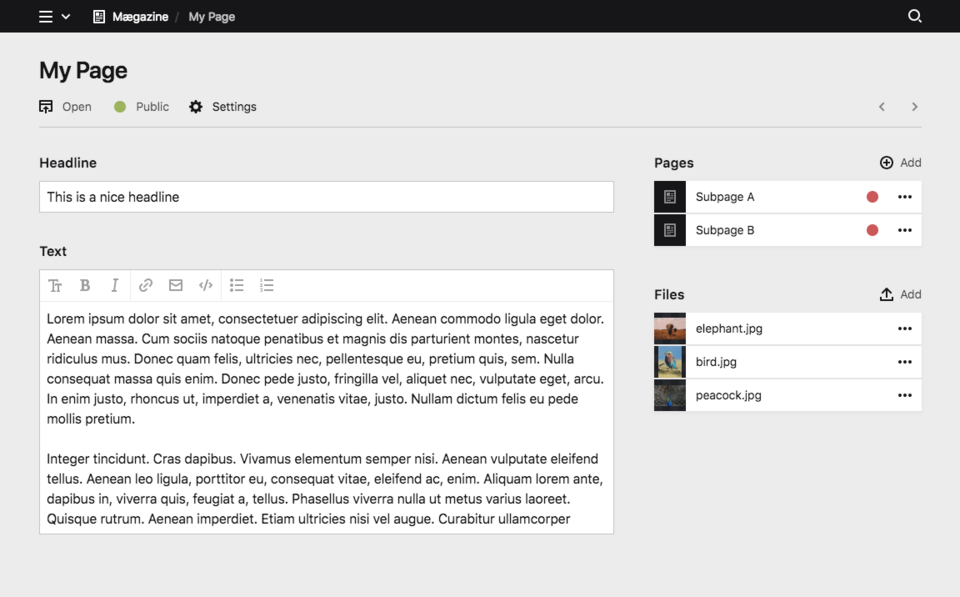
Single page: page
For a typical single page setup (e.g. for articles, projects, text pages, etc.), you can use the page preset. It will set up form fields and a sidebar with subpages and files.
title: Simple Page
preset: page
fields:
headline:
label: Headline
type: text
text:
label: Text
type: textarea
Besides defining form fields, you can also control the files and pages settings within this preset. Learn more ›
The page preset is very close to Kirby 2 blueprints and the perfect starting point if you want to migrate an old project.
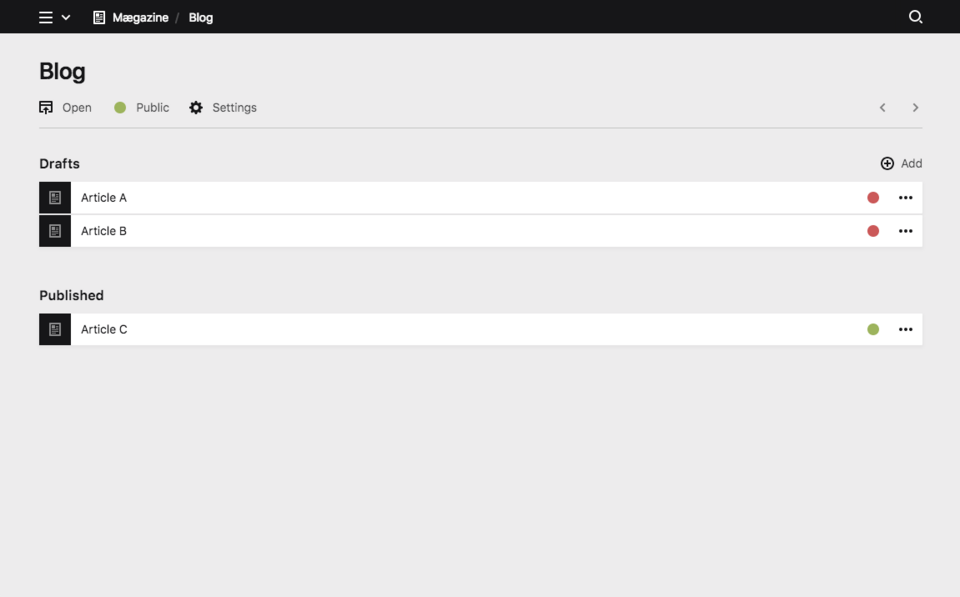
Group of pages: pages
A collection of pages, such as a blog, projects or a shop, often does not really need form fields or files, but more features to manage subpages. The pages preset is perfect for such page types.
title: Blog
preset: pages
You have a lot of additional options to configure the way subpages are displayed with this preset and which templates are allowed. Learn more ›
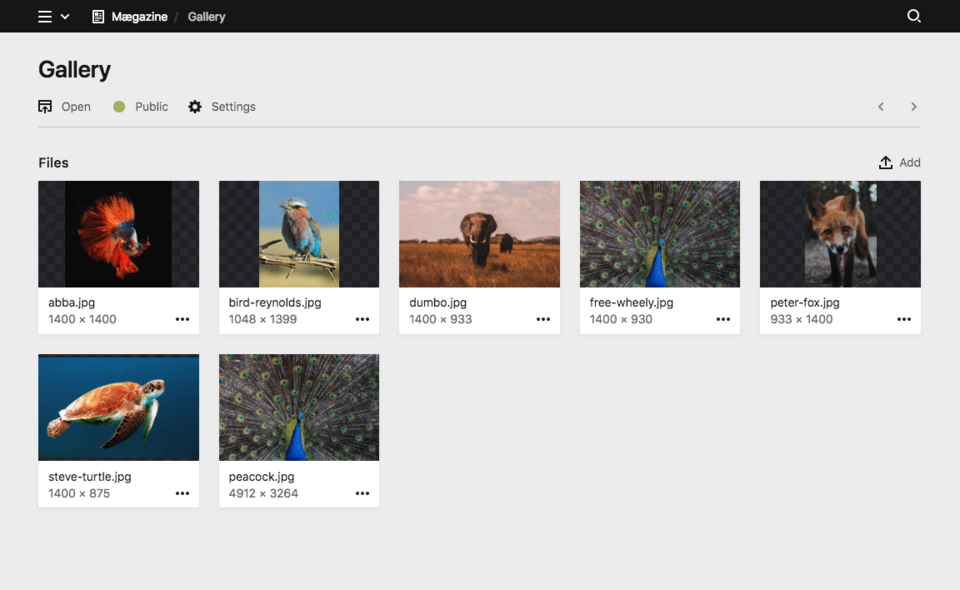
Group of files: files
Some page types, such as photo albums or download sections, should focus entirely on the file management. That's what the files preset is made for.
title: Gallery
preset: files
The files preset can do a lot more to set up the ratio, size, image cropping and info of each card. Learn more ›
Full documentation
For more docs on available preset options, check out our Reference: