Page
The Page preset simplifies the setup for standard pages with form fields, optional subpages and files.
Basic setup
This allows you to create a very basic blueprint like this:
title: Page preset example
preset: pageThis simple blueprint creates an empty main section and a sidebar with a files and a pages section.

You can now extend this basic preset by adding as many fields as you like:
title: Default
preset: page
fields:
intro:
type: textarea
size: small
text:
type: textarea
size: smallEmpty

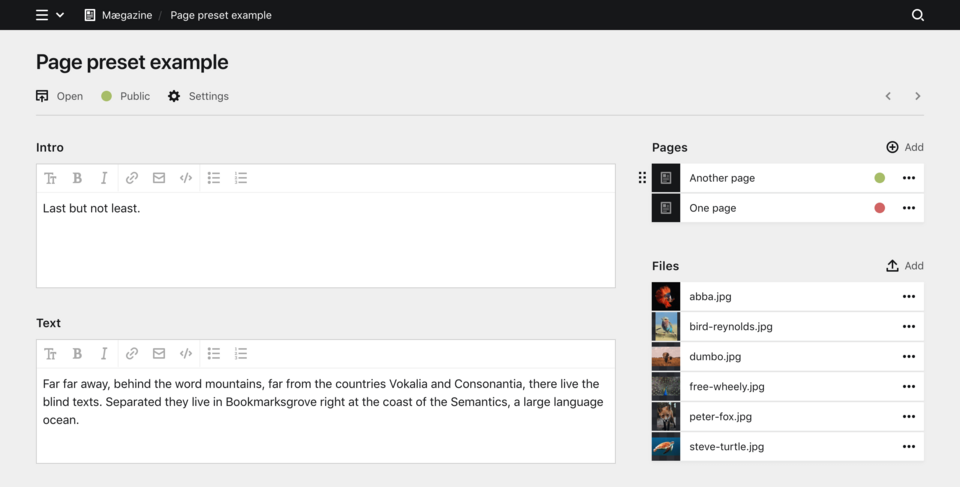
Filled

And you can of course extend this basic setup in many ways.
No files or pages section
If you don't want a files or pages section, set either option to false in the page options:
No pages section:
pages: falseNo files section:
files: falseExtend files/pages sections
You can extend the pages and files sections with the options available for pages sections and files sections.
Pages section
pages:
template: default
max: 10
min: 1Files section
files:
template: image
min: 4
max: 8Overwrite the sidebar
You can also overwrite the sidebar column:
# Only an image section
sidebar:
images:
extends: sections/imagesIn this example, we extend an existing files section which we have defined in /site/blueprints/sections/images.yml. Instead of extending a existing files section, you can also define a complete files section here.
# Image section and additional fields
sidebar:
meta:
type: fields
fields:
date:
type: date
time: true
default: now
author:
type: users
tags:
type: tags
options: query
query:
fetch: site.tags.toStructure.sortBy("name", "asc")
text: "{{ structureItem.name }}"
value: "{{ structureItem.value }}"
images:
extends: sections/imagesThe main column can only take fields, the sidebar can have multiple sections of different types. Completely custom layouts are possible with layout blueprints.